ตอนนี้จะไม่ขอพูดถึงเรื่องเก่าๆแล้วนะครับ เพราะถือว่าผมได้เขียนเรื่องราวเกี่ยวกับพื้นฐาน พร้อมทั้งทำคู่มือเบื้องต้นให้ไปศึกษากันนานแล้ว ขอพูดเรื่องใหม่เลยแล้วกันครับ
เริ่มต้นเข้าไปที่ ai2.appinventor.mit.edu ก่อนนะครับ เกือบลืมไปตัวนี้รันบนอินเตอร์เนตนะครับ เพราะฉะนั้นต่อเนตด้วยนะครับ ส่วนตัวออฟไลน์ เดี๋ยวจะมาว่ากันอีกทีเพราะมีอาจารย์เก่งๆ ทำไว้ให้ดาวน์โหลดไปศึกษาครับ
หน้าต่างนี้จะให้ใส่บัญชีของ google เข้าไปนะครับ บัญชีของ gmail ก็ได้นะครับถ้าใครมีอยู่แล้ว ก็ใส่ได้เลย หรือจะสมัครใหม่ก็ได้ครับ
จากนั้นเมื่อเข้าได้แล้ว จะปรากฏดังภาพ คลิก continue เพื่อไปต่อครับ
จะมีข้อความแสดงการต้อนรับขึ้นมา
เริ่มต้นสร้างโปรเจ็คใหม่ครับ
ตั้งชื่อให้เรียบร้อยจากนั้นคลิกที่ OK
หน้าต่างหลักในการออกแบบและพัฒนาโปรแกรมบน AppInventor ครับ
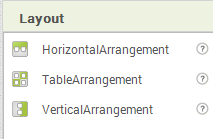
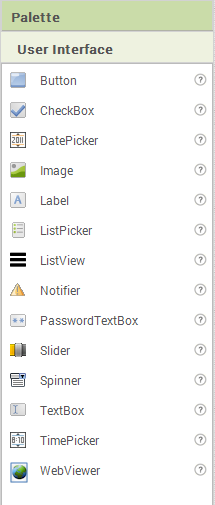
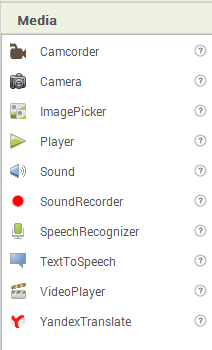
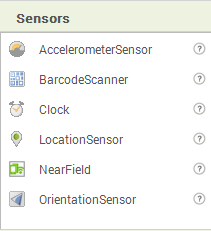
เครื่องมือเดิมๆ และเครื่องมือตัวใหม่ๆที่เพิ่มขึ้นมา ซึ่งเดี๋ยวเราจะว่ากันอีกครั้งครับ
หน้าต่างสำหรับออกแบบหน้าตาโปรแกรมครับ ยังเหมือนเดิม
ส่วนประกอบของแอพต่างๆจะแสดงรายชื่อที่ตรงนี้ครับ
เครื่องมือสำหรับปรับแต่ง ตั้งค่าคุณสมบัติของเครื่องมือต่างๆที่ใช้ในแอพพลิเคชั่นของเราครับ เช่นการปรับแต่ง ตัวหนังสือ ขนาด สี พื้นหลัง แนวตั้ง แนวนอน เป็นต้นครับ
ภาพและเสียงที่ใช้ในแอพพลิเคชั่นของเรา จะถูกอัพโหลดและแสดงรายชื่อที่ตรงนี้ครับ
เมนูบาร์สำหรับ บันทึก เปิดโปรแกรม การนำเข้าซอสไฟล์ครับ
เมนูสำหรับการเชื่อมต่อโปรแกรม เพื่อแสดงผลออกไปยังอีมูเลเตอร์ ไวไฟ และผ่านหน้าจอโทรศัพท์ครับ
เมนูนี้ใช้สำหรับสร้างไฟล์ติดตั้งเป็นไฟล์ที่ได้จากพัฒนาครับ ได้นามสกุลเป็น .apk
เมนูช่วยเหลือ จะแสดงข้อมุลเรื่องราวต่างๆ เกี่ยวกับตัว AppInventor ครับ ว่างๆก็เข้าไปศึกษาดูครับ ทุกอย่างอยู่ที่นี่หมด ผมไม่เก่งอังกฤษครับ อ่านไม่ออก อิอิ
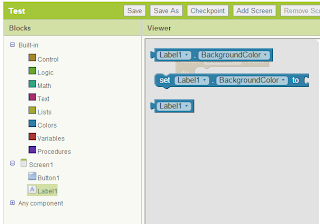
มาดูเครื่องมือที่ใช้เขียนโค๊ดกันนะครับ ก่อนอื่นต้องคลิกเลือกไปที่ปุ่มคำสั่ง Blocks ซึ่งอยู่ด้านขวามือก่อนนะครับ ถึงจะขึ้นหน้าต่างนี้มา อันนีคือข้อแตกต่างจากเวอร์ชั่นก่อนครับ เพราะตัวเดิมนั้นต้องติดตั้งเครื่องมือยุ่งยาก อีกอย่างมักค้างตอนเรียก block editor ขึ้นมาใช้งานนี่แหละครับ ส่วนตัวนี้สามารถคลิกเลือกเปลี่ยนจากหน้าต่างออกแบบกับหน้าต่างการเขียนโค๊ดคำสั่งได้เลยครับ
ขอฝากบทความนี้ไว้แค่นี้ก่อนนะครับ เอาไว้มีเวลาจะมารีวิว เครื่องมือใหม่ตัวใหม่ๆ นะครับ